As I was designing a brand new site that featured every house from all the different letting agents on one site I had to come up with a complete new brand and company name. A few different names and ideas were considered including:
Hubble - A hub of all different letting agents where you could find your own little 'bubble'.
Hubitat - A hub featuring all the different letting agents where you could find your own 'habitat'.
Den - Looking at different connotations to the name of a dwelling or where something lives. Den was short and snappy and could have good imagery to go alongside it like bears and nature however it didn't seem very relevant.
This is where I decided what the website was actually featuring and what would be a relevant name. In essence the service acts to show all the houses available to students in Leeds all in one simple place or under one roof. This is where the name One Roof came from. It worked well because it was relevant, did exactly what it said on the tin and related perfectly with housing as of course all houses have one roof. It would be a place where you could find a roof for yourself.
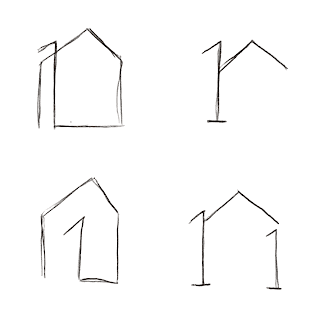
I sketched out a range of potential logos:
These were a few of the most successful. That captured both the idea of a 1, R and a roof at the same time.
After receiving feedback from a number of peers it was decided that the top left was the most appropriate as it looked like both a 1, a lower case r and the roof of a house.
I developed it digitally in illustrator altering the line widths and adding a gap into design to make the upper part look more like a roof with a chimney. This was the final design:
GLOBAL MASTHEAD
The global masthead is a navigational hub that directs users to all sections of the One Roof site. Users can access primary navigation, the main search page and the login page from here.
The back button links to the previous page you were on. The One Roof Logo links to the last saved search page with your original filters still checked. If pressed again it takes the user back to the original search page with all filters cleared. The login button opens a pop up screen with the option to login to your own space 'my roof' or gives the option to sign up to 1 roof and create your own 'my roof' where you can save searches.